
Hallo teman semua .. aku kasih tip nih about friendster yaitu teknik customisasi layout friendster dengan membuat theme dan background sendiri... berikut langkah-langkahx :
1. Buat Background sendiri dengan format jpg, atau Gif, dengan ukuran 1024 X 768 Pixels atau sesuai dengan ukuran monitor anda.... biasax sekarang pada umumnya menggunakan resoulisi 1024 X 768 Pixels. untuk membuat bacgroundx bisa menggunakan software grafik yang umum.. seperi microsoft paint, Corel DRAW, atau photoshop. jangan lupa format gambarx harus jpg, atau gif.
2. Langkah selanjutnya buka friendster kamu... jangan lupa login dulu .. di www.friendster.com . abis itu pilih my profile tombol customize my page, atau ubah halaman
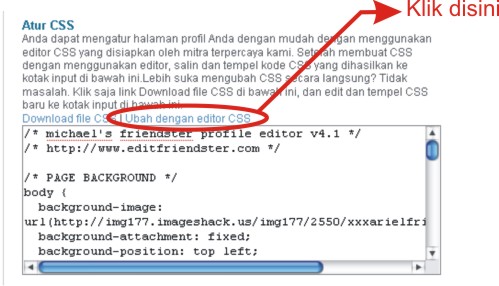
3. trz pada menu editor customize page pilih ubah dng css editor

4. selanjutx anda akan dibawa ke halaman web lain atau bisa klik disini..
5. pada editor web anda bisa menentukan warna atau jenis font yang diinginkan. agar box pada layout friensdster anda kelihatan transpran pilih tanda centang Make All Boxes Transparent....
6. untuk memilih backround sendiri pilih click here sesuai gambar berikut

truz muncul halaman baru http://cubancouncil.com/friendster/backgroundimages.html
7. selanjutx pilih gmbar kamu dengan mengklik tombol browse truz klo udah dapat... klik tombol upload... tunggu sampai muncul window baru Imageshack
8. copy address image pada bagian Direct link to image selanjutnya kembali ke halaman http://cubancouncil.com/friendster/
9. selanjutnya pada bagian image background.. paste address image yang telah dicopy sebelumnya..
10. selanjutnya... klik tombol generate code pada bagian paling bawah dari halaman web... untuk preview code yang dihasilkan dapat juga mengklik tombol preview code...
11. selanjutx pada kolom Friendster CSS Code copy seluruh code yang dihasilkan pada saat generate code .
contoh :
___________________________________________________________________________________
/* michael's friendster profile editor v4.1 */
/* http://www.editfriendster.com */
/* PAGE BACKGROUND */
body {
background-image: url(http://img177.imageshack.us/img177/2550/xxxarielfriendxhe9.jpg);
background-attachment: fixed;
background-position: top left;
background-repeat: no-repeat;
background-color: #ffffff;
cursor: ;
}
/* MASTER BOXES */
.commonbox {
background-color: transparent;
}
.commonbox .evenrow {
background-color: transparent;
}
/* CONTROL PANEL: BOX */
.controlpanel {
background-color: transparent;
}
/* CONTROL PANEL: DATA */
.data a {
text-decoration: ;
}
/* CONTROL PANEL: MORE ABOUT ME LINK */
a.more {
text-decoration: ;
}
/* CONTROL PANEL: BUTTONS */
#controlPanelButtons a, #controlPanelButtons a:link, #controlPanelButtons a:visited {
font-family: Arial, Sans-serif;
text-decoration: ;
}
#controlPanelButtons a:hover {
font-family: Arial, Sans-serif;
text-decoration: ;
}
_________________________________________________________________________________________
12. truz paste kembali pada box css pada halaman profil customize dari friendster anda . jangan lupa tekan tombol save..
13. selanjutnya klik link menuju halaman profil anda dan bisa liat.. hasilx... klo belum buas bisa dicoba lagi dengan background yang lain....
__________________________________________________________________________________________
Note:
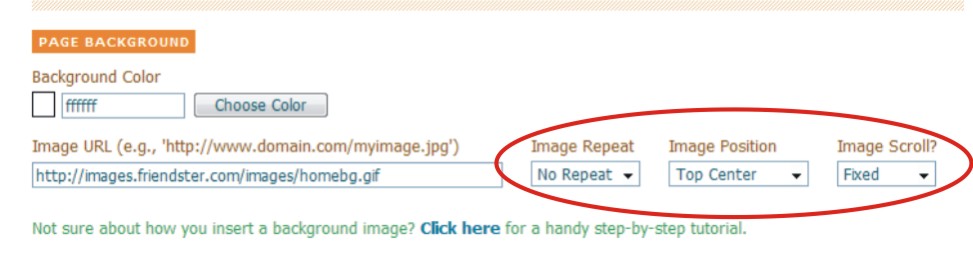
agar tampilan background dr friendstermu keliahatan tidak berulang-ulang (cuma 1 gambar) coba centang pilihan sesuai gambar berikut :

selamat mencoba.....
Klo ada pertanyaan.. tolong kasih comment ya.. supaya saya dapat menulis dengan baik lagi... makasih

Tidak ada komentar:
Posting Komentar